¿Quieres saber cuántos píxeles son 12pt? ¡La respuesta es sí! 12pt equivalen a 16 píxeles. Pero, ¿por qué es esto importante y cómo afecta tu vida digital diaria? En el mundo del diseño gráfico y la tipografía, entender la conversión entre puntos (pt) y píxeles (px) puede marcar una gran diferencia en la apariencia de tus proyectos. Aquí te contamos por qué:
- Precisión en Diseño: Si eres diseñador gráfico o desarrollador web, saber que 12pt son 16px te permite mantener consistencia en tus trabajos.
- Optimización para Pantallas: Las pantallas digitales tienen diferentes resoluciones. Convertir correctamente asegura que tu contenido se vea bien sin importar el dispositivo.
- Mejora de la Experiencia del Usuario: Un texto legible y bien proporcionado mejora significativamente la experiencia del usuario.
En términos simples, los puntos se utilizan principalmente en medios impresos donde la resolución estándar es de 72 dpi (puntos por pulgada), mientras que los píxeles se utilizan en pantallas digitales con una resolución común de 96 dpi. Esta diferencia en resolución es lo que hace que convertir puntos a píxeles sea esencial para cualquier trabajo digital.
Así que ya sabes, si alguna vez te encuentras ajustando fuentes o diseñando gráficos, recordar esta sencilla conversión puede ahorrarte tiempo y dolores de cabeza. ¡Sigue leyendo para descubrir más sobre cómo estas conversiones pueden impactar tu trabajo diario!
Table of Contents
Open Table of Contents
Cómo usar el convertidor de PT a PX
Un convertidor de PT a PX es una herramienta útil que transforma puntos (PT) en píxeles (PX). ¿Cómo puedes usarlo? Primero, ingresa el valor en puntos que deseas convertir. Supongamos que quieres saber cuántos píxeles son 12pt. Al introducir este valor en el convertidor, obtendrás el resultado en píxeles, que es crucial para diseñar contenido digital de manera efectiva.
Imagina que estás trabajando en un diseño web y necesitas ajustar el tamaño de fuente. Al usar un convertidor, puedes asegurarte de que el texto se vea bien en diferentes dispositivos. Los puntos son unidades absolutas, mientras que los píxeles son más dinámicos y se ajustan según el tamaño del elemento padre. Esto significa que lo que ves en pantalla puede variar dependiendo de la resolución del dispositivo.
La conversión no siempre es exacta debido a redondeos y otros factores, pero el convertidor te ofrece un punto de partida sólido. Así que, si estás diseñando un sitio web o una aplicación, esta herramienta es tu aliada para garantizar que todo se vea perfecto.
¿Cómo convertir PT a PX?
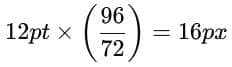
Convertir puntos a píxeles es sencillo cuando comprendes la fórmula. La conversión se basa en la diferencia de resolución entre medios impresos (72 DPI) y pantallas digitales (96 DPI). Para convertir 12pt a píxeles, usa la fórmula:
![]()
Por ejemplo, para 12pt:

Este cálculo muestra que 12pt equivale a 16px en una pantalla digital. Sin embargo, ten en cuenta que la conversión puede no ser exacta debido a redondeos y diferencias de resolución.
Es importante considerar el uso previsto y el público objetivo, ya que diferentes dispositivos pueden mostrar el contenido de manera distinta. Así que, cuando conviertas PT a PX, piensa en cómo se verá en la pantalla y ajusta según sea necesario.
Comprender la Relación Entre Puntos y Píxeles
La relación entre puntos y píxeles puede parecer complicada al principio, pero es fundamental para el diseño digital. Un punto es una unidad de medida utilizada principalmente en la impresión, mientras que el píxel es la unidad básica en pantallas digitales.
¿Por qué es importante esta relación? Porque te permite crear diseños consistentes en diferentes plataformas. Los puntos son fijos, pero los píxeles pueden cambiar según la resolución del dispositivo. Esto significa que un diseño que se ve bien en papel puede necesitar ajustes en pantalla.
Entender esta relación te ayuda a garantizar que tus diseños sean accesibles y atractivos para todos los usuarios. Así que, cuando trabajes en un proyecto digital, recuerda cómo interactúan estas dos unidades y ajusta tu diseño en consecuencia.
¿Cuántos píxeles son 12pt?
Ahora, vamos al grano: ¿Cuántos píxeles son 12pt? Ya sabemos que 12pt se convierte en 16px en una pantalla digital. Esta conversión se basa en la relación entre las resoluciones de impresión y pantalla.
Es esencial recordar que, aunque esta conversión es estándar, puede haber variaciones. Factores como la resolución de la pantalla y el escalado pueden afectar cómo se ve el tamaño final. Por eso, siempre es bueno probar tus diseños en diferentes dispositivos para asegurarte de que todo se vea como esperas.
Además, cuando trabajes con CSS, usar la equivalencia en píxeles te ayudará a aplicar tamaños de fuente y márgenes de manera efectiva. Así, podrás crear un diseño que no solo sea visualmente atractivo, sino también funcional.
Tabla de conversión de PT a PX
Para facilitarte la vida, aquí tienes una tabla de conversión de puntos a píxeles. Esta tabla te ofrece una referencia rápida para convertir tamaños comunes de puntos a píxeles.
| PT | Píxeles (PX) |
|---|---|
| 4pt | 5.3333px |
| 6pt | 8px |
| 8pt | 10.6667px |
| 10pt | 13.3333px |
| 12pt | 16px |
Esta tabla es útil para diseñadores y desarrolladores que necesitan ajustar sus diseños de manera rápida y eficiente. Recuerda que, aunque esta conversión es estándar, siempre es bueno verificar cómo se ve el diseño en diferentes dispositivos para asegurarte de que todo esté en su lugar.
Conclusion
Para concluir, saber que 12pt equivalen a 16 píxeles es una herramienta valiosa en el ámbito del diseño digital. Esta conversión no solo garantiza la precisión y consistencia en tus proyectos, sino que también optimiza la visualización de contenido en diferentes dispositivos, mejorando así la experiencia del usuario.
La diferencia fundamental entre puntos y píxeles radica en sus usos: los puntos son más comunes en medios impresos con una resolución estándar de 72 dpi, mientras que los píxeles se emplean en pantallas digitales con una resolución común de 96 dpi. Esta variación hace crucial comprender y aplicar correctamente la conversión entre estas unidades para asegurar que tu trabajo digital sea accesible y atractivo.
Utilizar un convertidor de PT a PX puede simplificar esta tarea. Al introducir valores como 12pt, obtendrás rápidamente su equivalente en píxeles (16px), lo cual es esencial para ajustar fuentes y gráficos de manera efectiva. Aunque las conversiones pueden no ser exactas debido a redondeos y diferencias de resolución, proporcionan un punto de partida sólido.
En resumen, dominar la relación entre puntos y píxeles te permitirá crear diseños consistentes y bien proporcionados en cualquier plataforma digital. Así que recuerda esta sencilla conversión cada vez que ajustes tus diseños; te ahorrará tiempo y asegurará resultados profesionales.