¿Te has preguntado alguna vez cómo se traduce un valor en unidades de viewport width (vw) a píxeles (px)? Si eres diseñador web o simplemente tienes curiosidad por entender mejor cómo funcionan las unidades de medida en CSS, estás en el lugar correcto. ¡Vamos a desentrañar este misterio juntos!
En términos simples, 1 vw equivale al 1% del ancho del viewport, es decir, la ventana visible de tu navegador. Pero ¿cómo se convierte esto exactamente en píxeles? Aquí te lo explicamos:
- Viewport Width (VW): Es una unidad relativa que representa el 1% del ancho total del viewport.
- Píxeles (PX): Unidad absoluta que mide la resolución de la pantalla.
Para convertir vw a px, necesitas conocer el ancho actual de tu viewport en píxeles. Por ejemplo, si tu viewport tiene un ancho de 1000px:
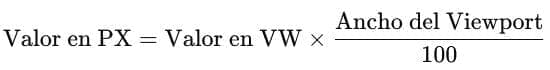
Fórmula:

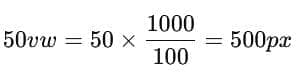
Supongamos que tienes un elemento con un ancho definido como 50vw. Si el ancho del viewport es 1000px:

Esto significa que ese elemento ocupará 500 píxeles de ancho en cualquier dispositivo cuyo viewport sea de 1000px. Este método te permite mantener diseños responsivos y adaptativos sin importar el tamaño del dispositivo.
¡Así que ya lo sabes! Con esta sencilla fórmula podrás convertir cualquier valor en vw a px y viceversa, facilitando así tus tareas de diseño web y asegurando que tus elementos se vean perfectos en todas las pantallas.
Table of Contents
Open Table of Contents
Cómo usar el convertidor de VW a PX
¿Te has preguntado cómo convertir unidades de VW a PX? Es sencillo con un convertidor de VW a PX. Este tipo de herramienta te permite ingresar un valor en VW y obtener instantáneamente su equivalente en PX.
Solo necesitas introducir el ancho del viewport y el valor en VW que deseas convertir. La conversión se realiza en tiempo real, lo que facilita ajustes rápidos y precisos en tus diseños web.
¿Cómo funciona?
El proceso es simple. Introduces el ancho del viewport en píxeles y el valor de VW que deseas convertir. La herramienta calcula automáticamente el valor en píxeles usando la fórmula:
![]()
Por ejemplo, si el ancho del viewport es de 1920 píxeles y quieres convertir 50 VW, el resultado será 960 píxeles. Esto significa que el elemento ocupará 960 píxeles de ancho en un dispositivo con ese tamaño de viewport.
¿Cómo convertir VW a PX?
Para convertir unidades de VW a PX, necesitas conocer el ancho del viewport. El proceso se basa en la fórmula mencionada anteriormente. Esto asegura que tus elementos se ajusten correctamente en diferentes dispositivos.
Ejemplo práctico
Supongamos que tienes un elemento que mide 30 VW y el ancho del viewport es de 1366 píxeles. La conversión sería:
![]()
Esto indica que el elemento tendrá un ancho de 409.8 píxeles. Esta conversión es crucial para diseños responsivos, ya que permite que los elementos se adapten a diferentes tamaños de pantalla.
Entendiendo el Ancho del Viewport (VW)
El concepto de VW es fundamental para el diseño web responsivo. Pero, ¿qué significa exactamente 1 VW? Representa el 1% del ancho total del viewport. Por ejemplo, si el viewport mide 1000 píxeles de ancho, 1 VW equivaldrá a 10 píxeles.
¿Por qué es importante?
El uso de VW permite crear diseños fluidos que se ajustan automáticamente al tamaño del dispositivo. Esto mejora la experiencia del usuario, ya que el contenido se muestra de manera óptima sin importar el dispositivo que se utilice.
Aplicaciones Prácticas de VW en el Diseño Web
Las unidades VW son esenciales en el diseño web moderno. Permiten que los elementos se escalen proporcionalmente al tamaño del viewport, lo que es ideal para lograr un diseño responsivo. Por ejemplo, al establecer el ancho de un contenedor en 50 VW, aseguras que siempre ocupará la mitad del ancho del viewport.
Ventajas
- Consistencia: Los elementos mantienen sus proporciones en diferentes dispositivos.
- Flexibilidad: Menos necesidad de ajustes específicos para cada resolución.
- Eficiencia: Menos uso de media queries.
Tabla de conversión de VW a PX si el ancho del viewport es 1920
Aquí tienes una tabla de conversión para un viewport de 1920 píxeles de ancho:
| VW | Píxeles (PX) |
|---|---|
| 2vw | 38.4px |
| 4vw | 76.8px |
| 6vw | 115.2px |
| 8vw | 153.6px |
| 10vw | 192px |
Esta tabla te ayuda a visualizar rápidamente cómo los valores en VW se traducen a píxeles.
Tabla de Conversión de VW a PX si el ancho del viewport es 1366
Para un viewport de 1366 píxeles, la conversión sería:
| VW | Píxeles (PX) |
|---|---|
| 2vw | 27.32px |
| 4vw | 54.64px |
| 6vw | 81.96px |
| 8vw | 109.28px |
| 10vw | 136.6px |
Esta tabla es útil para diseñadores que trabajan con diferentes tamaños de pantalla y necesitan realizar ajustes rápidos y precisos.
Conclusion
Entender cómo se traduce 1 vw a píxeles es esencial para cualquier diseñador web que busca crear diseños responsivos y adaptativos. Como hemos visto, 1 vw representa el 1% del ancho total del viewport, lo que permite ajustar elementos de manera proporcional al tamaño de la ventana visible del navegador.
Para convertir unidades de VW a PX, simplemente necesitas conocer el ancho actual del viewport en píxeles y aplicar la fórmula: Valor en PX = Valor en VW × (Ancho del Viewport / 100). Por ejemplo, si el ancho del viewport es 1000px y tienes un elemento con un valor de 50vw, este ocupará 500px.
Esta metodología no solo facilita la creación de diseños fluidos y adaptativos, sino que también asegura una experiencia visual consistente en diferentes dispositivos. Al utilizar herramientas de conversión automática o realizar los cálculos manualmente, puedes ajustar rápidamente tus diseños según sea necesario.
El uso de unidades VW permite mantener proporciones coherentes sin importar la resolución o tamaño del dispositivo. Esto es crucial para mejorar la usabilidad y estética general de las páginas web modernas. Así que ya sabes, dominar estas conversiones te permitirá llevar tus habilidades de diseño web al siguiente nivel.