¿Alguna vez te has preguntado cuántos píxeles equivale a 1 rem? La respuesta es sencilla: 1 rem equivale a 16 píxeles, siempre y cuando el tamaño base de la fuente en tu documento HTML esté configurado a 16 px. Pero, ¿por qué es importante esta conversión en el diseño web?
- Consistencia Visual: Usar unidades rem permite mantener un diseño coherente y escalable en diferentes dispositivos.
- Accesibilidad Mejorada: Facilita ajustes de tamaño para usuarios con necesidades específicas sin romper el diseño.
- Flexibilidad: Al cambiar el tamaño base de la fuente, puedes ajustar todo el sitio de manera uniforme.
Entender cómo funciona esta conversión puede transformar la forma en que diseñamos y desarrollamos sitios web, haciendo que sean más accesibles y adaptables. Sigue leyendo para descubrir más sobre cómo manejar estas unidades con destreza.
Cómo usar el convertidor de REM a PX
Usar un convertidor de REM a PX es bastante sencillo. Primero, debes conocer el tamaño de fuente base de tu documento. Normalmente, es de 16 píxeles en la mayoría de los navegadores. Si ya tienes este valor, puedes proceder a convertir.
- Introduce el valor en REM: Escribe el número de REM que deseas convertir en el campo correspondiente del convertidor.
- Ajusta el tamaño base si es necesario: Si tu tamaño base no es 16px, asegúrate de cambiarlo en la configuración del convertidor.
- Presiona convertir: Haz clic en el botón para obtener el resultado en píxeles.
Por ejemplo, si quieres convertir 2 REM y tu base es 16px, el resultado será 32 píxeles.
¿Cómo convertir REM a PX?
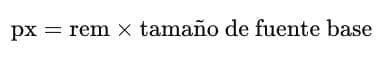
Convertir REM a PX es un proceso directo. La fórmula básica es:

Imagina que tienes un tamaño de fuente base de 16px. Para convertir 1.5 REM a píxeles, multiplicas:
Este método te asegura que tus elementos de diseño se mantengan proporcionales y coherentes, independientemente de los ajustes de fuente del usuario.
Entendiendo REM y Píxeles
Los REM son unidades relativas en CSS, útiles para diseños escalables. Se basan en el tamaño de fuente del elemento raíz (<html>). A diferencia de los píxeles, que son absolutos, los REM permiten un diseño más flexible y accesible.
Por ejemplo, cambiar el tamaño de fuente en <html> afecta todos los elementos definidos en REM. Esto es ideal para diseños responsivos donde la accesibilidad es clave. A diferencia de REM, los píxeles no cambian con las preferencias del usuario.
¿Cuántos píxeles es 1 REM?
La pregunta “¿Cuántos píxeles es 1 REM?” depende del tamaño de fuente base. En la mayoría de los casos, 1 REM equivale a 16 píxeles. Esto es porque muchos navegadores establecen el tamaño de fuente base en 16px por defecto.
Si cambias este tamaño base, el valor en píxeles de 1 REM también cambiará. Por ejemplo, si el tamaño base es 20px, entonces 1 REM será igual a 20px. Este enfoque permite consistencia en el diseño sin importar el tamaño de fuente específico.
Tabla de conversión de REM a PX
Aquí tienes una tabla de referencia rápida para convertir valores comunes de REM a píxeles, suponiendo un tamaño de fuente base de 16px:
| REM | Píxeles (px) |
|---|---|
| 0.25rem | 4px |
| 0.5rem | 8px |
| 0.75rem | 12px |
| 1rem | 16px |
| 1.5rem | 24px |
| 2rem | 32px |
| 3rem | 48px |
| 4rem | 64px |
Recuerda que esta tabla es válida solo si el tamaño de fuente base es 16px. Si cambias este valor, deberás recalcular los píxeles correspondientes.
Conclusion
En resumen, comprender cuántos píxeles equivale 1 rem es fundamental para cualquier diseñador web que busque crear sitios consistentes y accesibles. La respuesta directa es que 1 rem equivale a 16 píxeles, siempre que el tamaño base de la fuente en tu documento HTML esté configurado a 16 px. Esta conversión no solo facilita mantener un diseño visual coherente y escalable en diferentes dispositivos, sino que también mejora la accesibilidad al permitir ajustes de tamaño sin comprometer el diseño.
La flexibilidad de las unidades rem permite realizar cambios globales en el tamaño del sitio web con solo modificar el tamaño base de la fuente. Esto significa que puedes ajustar todo tu diseño de manera uniforme y eficiente, lo cual es especialmente útil en un entorno digital donde los usuarios pueden tener necesidades específicas.
Usar un convertidor de REM a PX es sencillo: introduce el valor en rem, ajusta el tamaño base si es necesario y presiona convertir para obtener el resultado en píxeles. Esta herramienta te ayudará a mantener tus elementos de diseño proporcionales y coherentes, asegurando una experiencia óptima para todos los usuarios.
En definitiva, dominar la conversión entre rem y píxeles puede transformar significativamente tu enfoque en diseño web, haciendo tus proyectos más adaptables y accesibles para una audiencia diversa.